It’s heartening to know that others read and are helped by your articles and blog posts. According to eHow, my articles have about 20,000 unique views. Google indicates a smaller number for my blog. When readers share articles or posts, they do so because of the value of the information or story, and the author benefits because the site is brought to the attention of search engines when such sharing activity occurs.
Thus, many months ago, I had joined such sites as StumbleUpon (SU), Digg and SlashDot, and used them to promote my articles. Ehow facilitated sharing, but I also wanted to add share buttons from these and other sites to my blog. I installed the SU Badge (SUB), and when Google touted their Share Buttons (GSB) with Gmail, Blogger, Twitter, Facebook, and Google Buzz, I incorporated them also. No matter how I tried to vary the code or what guidance I gleaned from the forums, these GSB appeared in a row below the SU Badge (SUB) rather than next to it, which didn’t look right to me. The prospect of individually adding more share buttons seemed too cumbersome.
AddThis, with analytics enabled, would give readers of my blog a wider variety of ways to share with others as well as the convenience of e-mail and printing the post, and it would keep track of sharing activities and provide helpful data to me. Aesthetically, I prefer the AddThis setup over GSB because the former display in color. GSB are shown in shades of gray, and individual buttons only colorize when the cursor hovers.
There are defaults and a host of customization available for AddThis. I endeavored to incorporate AddThis buttons, and remove the redundant SUB and GSB from my posts. I am not an expert in HTML, so this involved lots of trial and error, but I wanted to share with you how I accomplished this.
Start at AddThis and Join Now, to create your account. Scroll down to Select your service and Select a style. Mine is a Blogger blog, so I chose Blogger, and a toolbar, and checked Enable clickback analytics. Click Get the code, and it takes you to another page. Click Copy Code and it’s automatically copied to your clipboard. Log into your Blogger blog. I’m using the old layout, so from the Dashboard, click Design, then Edit HTML and check Expand Widget Templates.
Always download the template before editing. It just takes a moment, and will save you time and aggravation if you make an error. An additional helpful step is to save a text file of the expanded template (Select All > Copy > Paste into a new document) to make editing easier. I add different types OF emphasis and color for newly inserted code to make it stand out, and I place a note about the new code on the first page of the template document—its name, color of text and on what page it is found—and incorporate the code’s name into the document’s name to make it easier to find the document with a certain new code, for example: Template-08-30-2010-AddThis.doc.
The AddThis code must follow <“div class=’post-footer’"> [Note: quotes are added to lines of code so they will be displayed in the blog: otherwise, the website treats them like any other HTML code and hides them from view.]. Using Edit > Find in the text template of my blog, the line was located near the top of page 14, which appears to be not quite halfway through the template.
From the approximate location of the line of code in my template document, I was able to find it in the corresponding area of the expanded template, pasted the code—which was copied to my clipboard from the website, NOT from a template document—clicked Save and was pleased to see no errors when viewing the blog. Note that whenever you copy code from a Word document, lots of unwanted code comes along, too, so paste the code into a text file or a Writer file from OpenOffice.org, and copy again from there to paste into the template.
Time to get rid of the SUB and GSB. I wasn’t exactly sure where their code ends and the rest of the template continues: I had inserted <"!-- STUMBLEUPON BADGE BEGIN -->" and <"!-- GOOGLE SHARE BUTTONS BEGIN -->" at the beginning of each (I thought), but nothing at the end.
Two lessons learned: Always insert an end comment so there will be no question where the code ends;
When you find the existing code after which new code is to be added, add the “begin” comment AFTER that line of code.
As I said, don’t forget to save the template before you make any changes, no matter how small! I saved the template, and then deleted the code AFTER my BEGIN comments for SUB and GSB (to leave place markers, just in case), but did not save the template. The preview of the blog showed that the whole body of text was gone. Uh oh.
I returned to the template and made several alterations in the code, but the text of each blog post was still missing. After making so many edits, I wasn’t sure how much code belonged to SUB and GSB. Remember how I said at the beginning that one should always download the full template before editing? To the rescue! I now uploaded the template that has AddThis installed AND shows the body of text. Whew. The other solution would be to make absolutely certain when you last saved the template and what the blog looked like at the time: if you haven’t saved it since making several edits, you can Clear Edits, which will remove all edits back to the time the template was saved—not back to the very beginning when you initially designed your blog!
After successfully inserting AddThis and correctly removing the SUB and GSB (after hours of trial and error—I did say I’m not an expert in HTML), here’s what the section of code looks like:
I wondered what types of alterations were possible within AddThis, so I went to Customizing AddThis and decided on AddThis Toolbox and Choosing your Destinations for a large assortment of share buttons. Because I found out about most of these sites from seeing their share buttons on others’ sites or articles, perhaps my readers will be introduced to new destinations and be interested to join one or more.
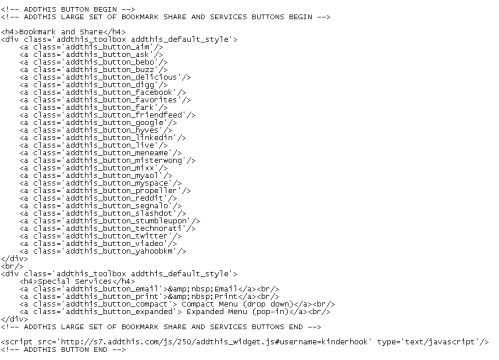
AddThis only gave part of the code, down to the last “/div.” I changed Destinations to Bookmark and Share. Here’s the full code as it must be inserted, with comments:
 Notice that you still need the last bit of the default AddThis code at the end of the section.
Notice that you still need the last bit of the default AddThis code at the end of the section. The option to e-mail was now presented twice at the end of each post—under Special Services (the section just completed) and again above Links to this post. I wanted to keep the e-mail button that is part of AddThis analytics, and remove the latter, which had been set up in Blogger. This is easily accomplished. Sign into your Blogger blog, click on the Page Elements tab, just to the left of the Edit HTML tab. In the box labeled Blog Posts, click Edit, which causes Configure Blog Posts to pop up. Here, I unchecked Show Email Post Links. Beneath that, the option to Show Share Buttons refers to GSB, not AddThis Share Buttons, so I unchecked that as well (just for neatness, because I’d already removed GSB’s code), and clicked Save at the bottom of the pop-up.
Finished! AddThis Share Buttons have been added, previous—now extraneous—buttons have been removed, and the blog correctly displays as intended.




Great tutorial and very helpful tips!
ReplyDelete